Whether you are a startup entrepreneur or a stakeholder of an organization, with this article you will have a fair understanding of how a UX design process unfolds in the WowMakers design studio, and the kind of deliverables you receive from us during a UX design project.
So, let’s get started.
Our UX Design Process: H2X

Being human-centered is at the core of our design thinking process. Before every UX design project, we aim to understand why users do what they do, and how they want to do it.
This approach has helped us to come up with our own UX design process, aptly named H2X – Holistic Human Experience Design- where the design is premised on empathy, usability and innovation which lead to delightful user experiences.
In this process, we take into account deep empathy, interconnected human experiences, technical and economic viability, heuristics, and effective user testing, all enabling us to make powerful observations to design human-centered solutions.
We believe that the H2X Design process finds the sweet spot of feasibility, viability, and desirability, thus making sure that users have a good user experience at all touchpoints, both digital and physical.
What are the phases in the H2X Design Process?
The H2X process is non-linear. It is flexible enough to evolve and adapt to unique circumstances. The activities under each phase could vary based on the scope and nature of the project, objectives, complexity and timeline.
Currently, the H2X design process consists of a 5-phase Design Thinking framework to solve complex problems with holistic human-centered solutions.
- Understand business goals and user needs
- Define problem statements
- Conceive human-centered solutions
- Visualise interfaces and prototypes
- Develop the design solutions
Use this menu to navigate through the blog easily 👇
Phase 1: Understand

In this phase, the design team analyses the client requirements to understand more about the organization, its goals, target audience, user needs, and scope of the project.
These are the activities we do in this phase.
#1 Requirement Analysis
This is the starting point of the project where we get to know about the product and organization by going through the project brief, requirement documents, presentations, and other collaterals shared.
For existing product/design, a complete product walkthrough is necessary. We will also analyze data from web/mobile analytics and other internal sources, user reviews (if any) for insights into product usage and performance.
#2 Stakeholder interviews
The UX research team conducts interviews and workshops to understand the business goals, product vision, KPIs, and pain points, market landscape, and product roadmap.
Some questions from our stakeholder interviews:
- Who are your users?
- What are some of your organisation values?
- What are your business goals?
- What are some of your product concerns?
- Who are some of your major competitors?
- What are your primary sales channels?
#3 User Survey & Interviews
Surveys can generate a lot of feedback quickly and efficiently.
This helps to get a first-hand understanding about the different types of users, their needs, pain points, preferences, expectations, and motivations.
The secret of successful surveys is knowing what questions to ask, how to devise them, and whom to ask.
In our many years as UX designers, we have found that the most effective surveys are short, topic-specific, and have a combination of closed and open-ended questions that can gather enough context while keeping participants interested.
#4 Analytics & User Reviews
We analyse and gather insights from various sources like web & mobile analytics, online user reviews etc. to understand user behavior and perception, and to get usability and experience feedback.
We look at three things overall,
Data: What is/isn’t working (From Business Metrics, Analytics, A|B Tests)
Insight: Why it is/isn’t working (From User Personas)
Recommendation: How to improve what’s not working (usability, user experience, actions)
#5 UX Audit or Expert Review
Our UX experts will audit the system to identify potential accessibility and usability issues using methods like heuristic analysis. In doing so, we can identify unforeseen gaps and issues within the product’s designs.
These are some sources of metrics and materials helpful in our UX audit:
- A heuristic product evaluation
- Website and mobile analytics
- Conversion rates and sales figures
- Stakeholder interviews or user surveys
- Previous product requirements
#6 Competitor Analysis
In this stage, an extensive study of similar products and competing brands will be done to understand the market landscape.
Their approach, key features, reviews, usability and overall experience will be evaluated.
We look for two key principles of a successful competitive analysis:
- Knowing what information to look for.
- Turn that information into actionable insight.
Phase 2: Define

Here, we define the problems in the context of the user as well as business. In pinpointing the users’ needs, we begin to highlight opportunities for innovation. Then we create artifacts like personas and journey mapping that are fundamental for user-centered design solutions.
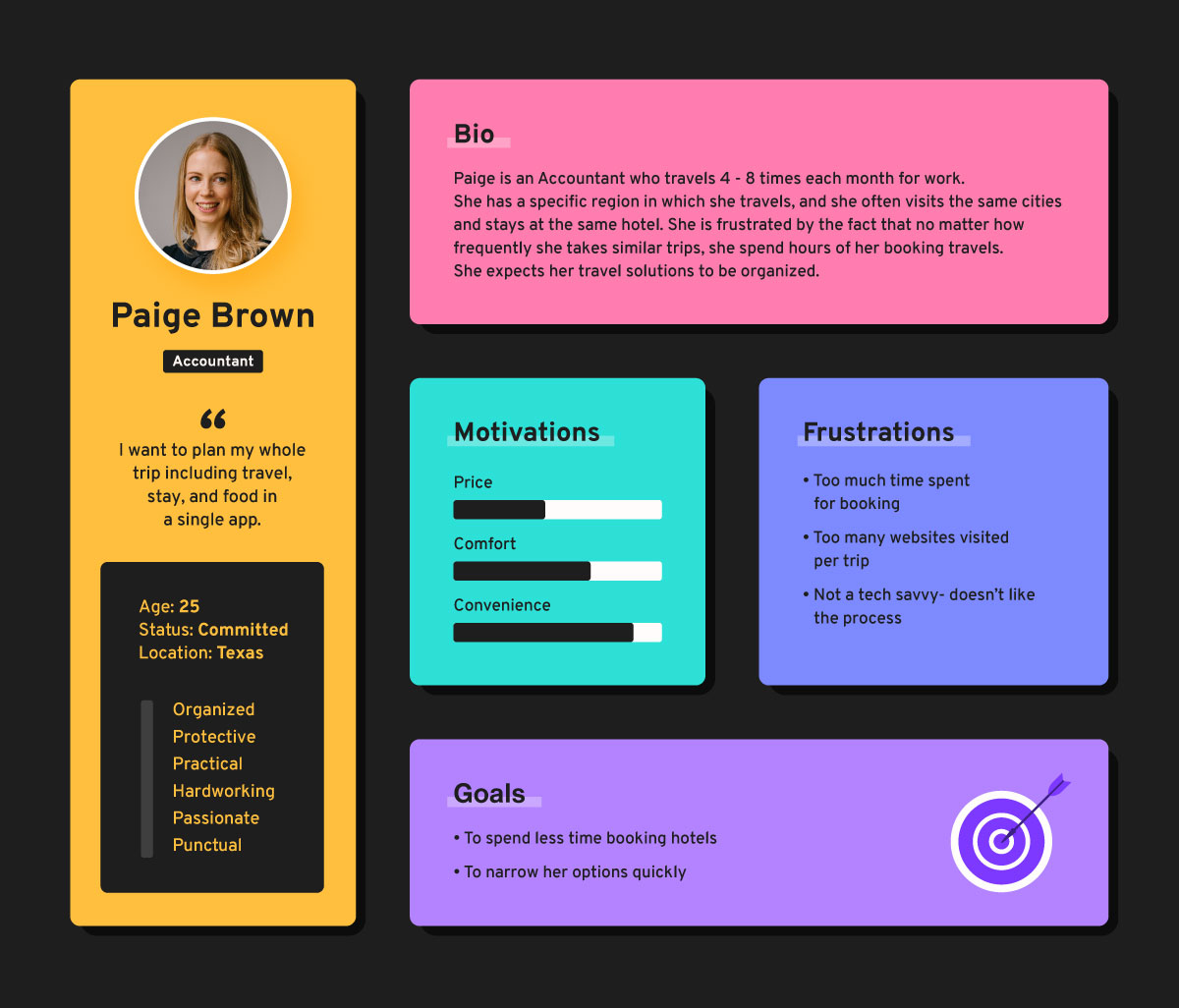
#1 Personas
Personas are fictional characters, whose goals and characteristics represent the needs of a larger group of users. Personas help to understand the expectations, concerns, and motivations of target users.

We look for the following bits of information in a persona:
- Goals
- Demographics
- Background
- Needs
- Motivation
- Frustrations
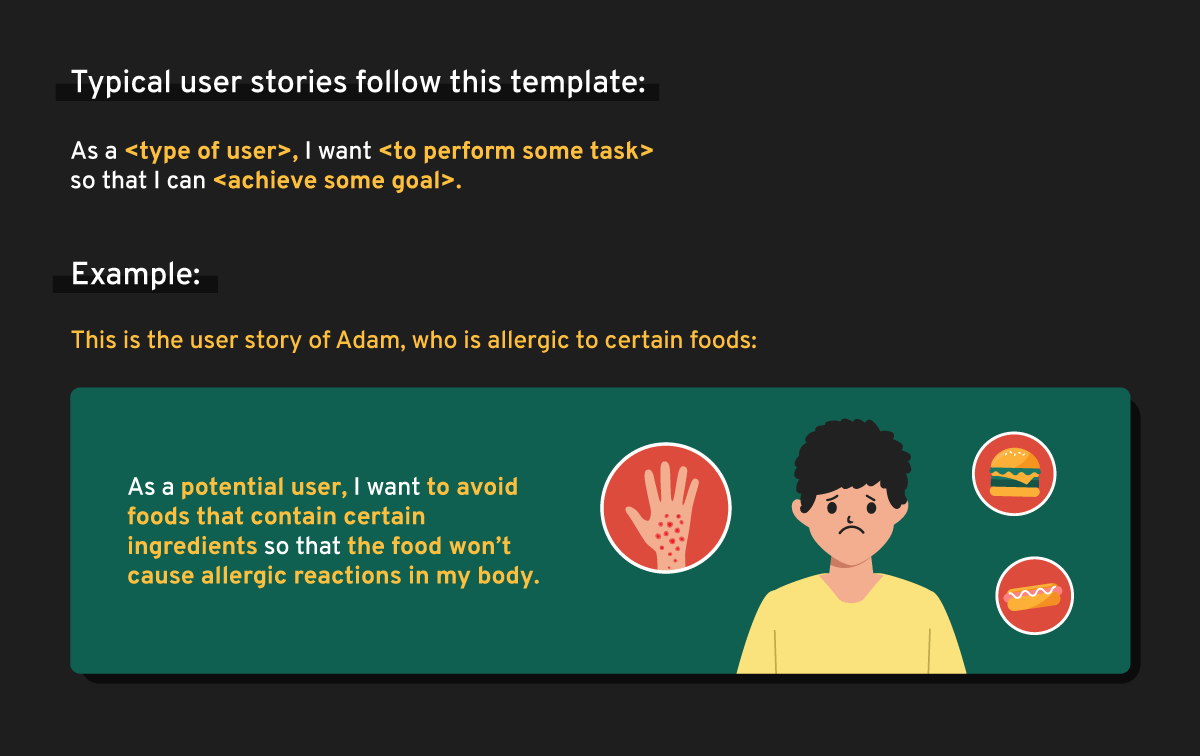
#2 User stories
A user story describes something that the user wants (usually a feature) to accomplish by using the product or service. They ensure shared understanding among cross-functional teams.
In this phase, we create a user story that describes the most basic goal of a user, such as signing up, finding the checkout, contacting customer support, etc.

In order to align the design with user goals, we create a number of user stories and compare.
Implementing these user stories during our design process helps us understand the product/service interactions from the user’s point of view and also make sure that the design is user-focused, avoids feature creeps and can coordinate with the later stages of the design process.
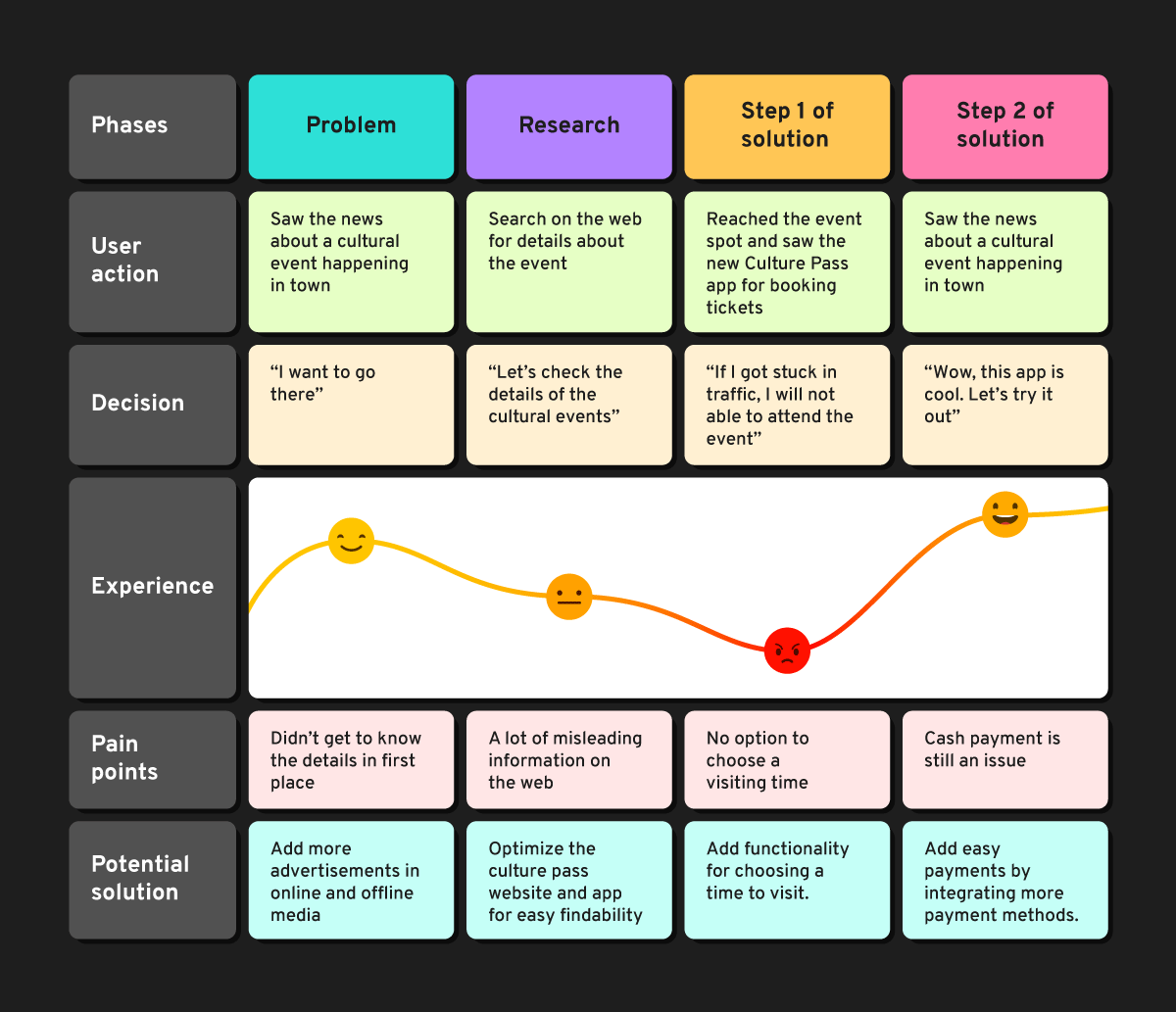
#3 Journey Mapping
A user journey map illustrates the user flow through an app or website, starting with initial contact, and continuing through the process of engagement into long-term loyalty and advocacy.
It is the visualization of the end-to-end experience that a user goes through in order to accomplish a goal.

User journey map helps us understand:
- Motivation: Why are they trying to do it?
- Channels: Where interaction takes place
- Actions: The actual steps taken by users.
- Pain points: What are the challengers that users face?
#4 Finalise Problem Statements
A problem statement is a clear description of the problems to be addressed. It identifies the gap between the current and desired state of a process or product.
Phase 3: Conceive

At this phase of the UX design process, our focus is on creating a foolproof UX strategy by combining all the data obtained after phases 1 and 2.
Solutions are conceived for the problems defined in the previous phase. Our experts also recommend new features and ideas for a better user experience. The features and solutions that are aligned with business and user goals are selected for the next phase.
#1 Ideate Solutions
In this stage, we brainstorm and do a series of workshops with stakeholders to approach the challenge from different angles.
Our designers and researchers across many teams work in groups, form their first impressions of the problem and write down their thoughts.
These multidisciplinary teams then collaborate and prioritize solutions based on the user stories, problem statements and their own findings. There could be multiple solutions to a single problem and they are validated against acceptance criteria.
#2 Expert Recommendations
Our expert recommendations can identify usability problems in an online product or service. The review is carried out by a small group of experts, who analyze the product to identify any potential usability issues.
We recommend the best experiences and new ideas based on our knowledge, hands-on experience & standards in the industry. The selected ideas are converted to new features and solutions.
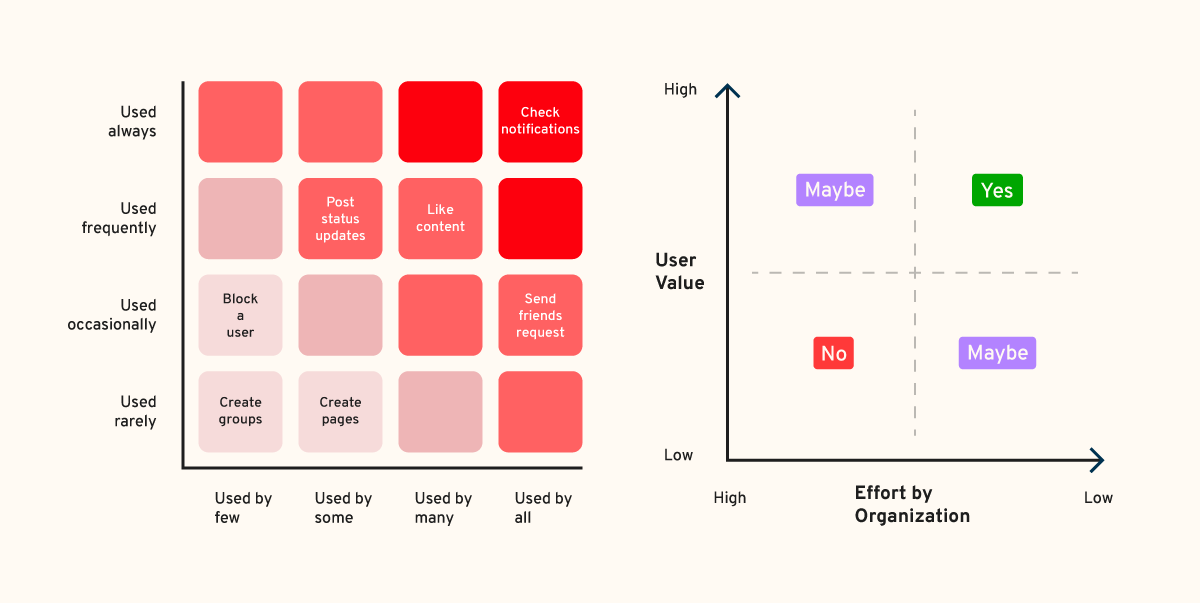
#3 Feature Prioritization
There could be a long list of features as per the solutions and ideas conceived so far. The next crucial step is to prioritize these features based on the desirability, feasibility, viability, and business priorities.
There are different methods for prioritizing the features.
We implement Priority Matrix or Red Route Analysis depending upon the nature of the project.

#4 Finalize Solutions
At this stage, we present our reports, recommendations, and all artifacts created so far to the stakeholders for validation.
The design team, developers, and other key stakeholders then discuss all the experiences, features, and solutions generated so far and finalize the ones for the next phase – Visualize.
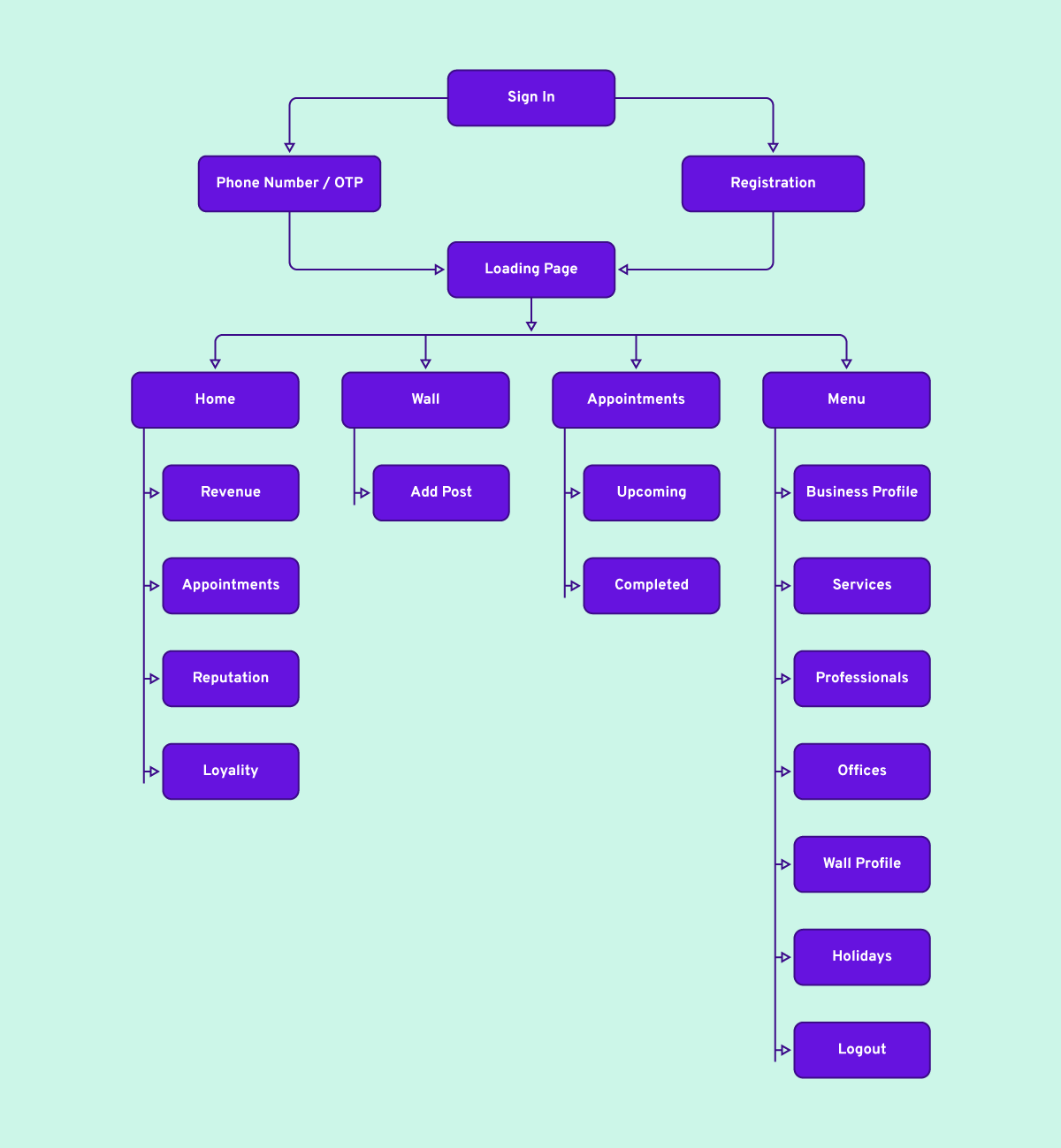
#4 Information Architecture
Information architecture, as the name suggests, is all about organizing information in a clear and logical way. It provides users with essential cues on how to properly navigate the product or website they’re using.

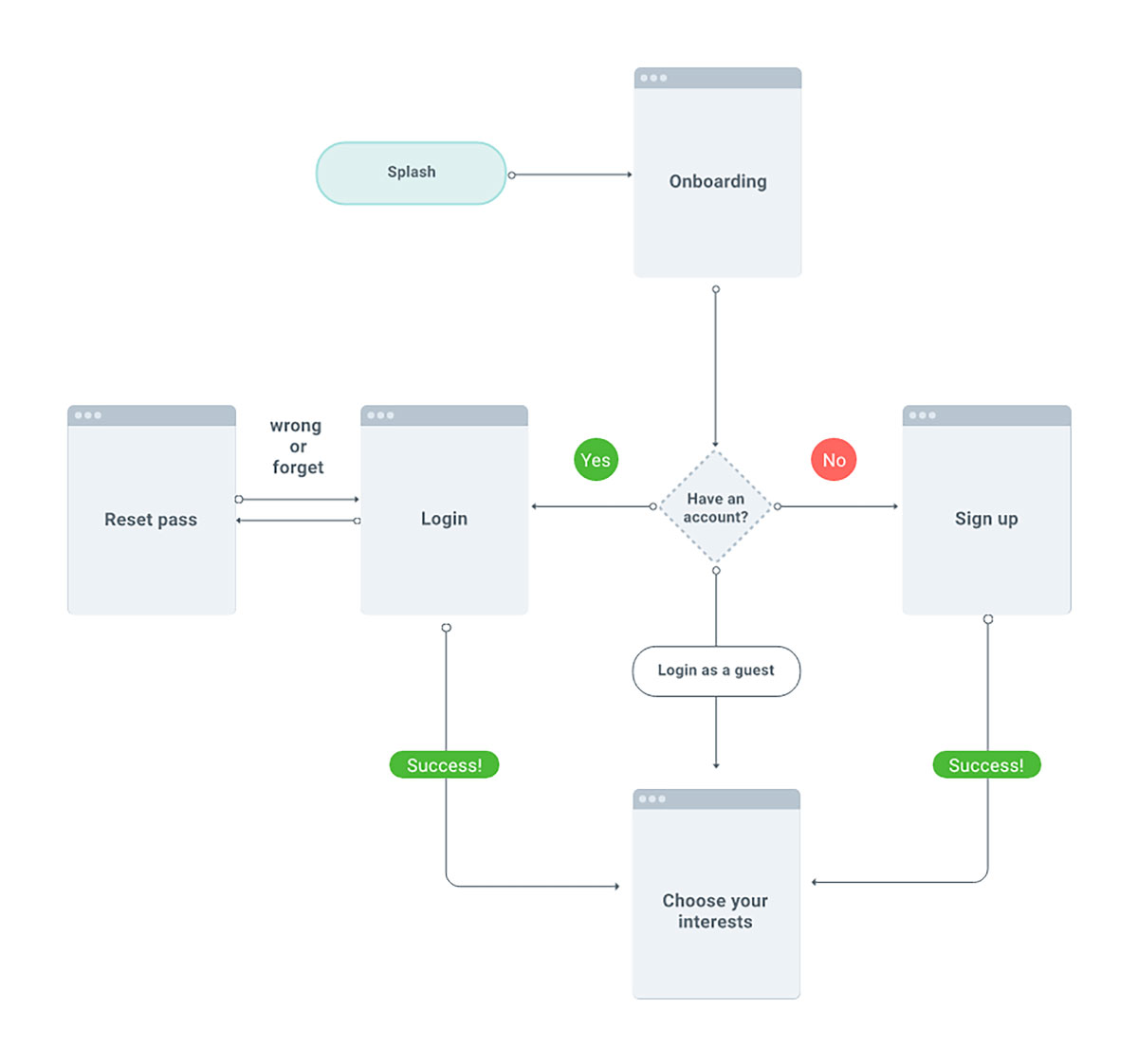
#5 User Flow Diagram
User flows are a visualization of the actual sequence of steps the user takes to complete a task.
It shows the pages, logic, and action necessary to reach the goal. At the same time, it provides developers with a description of all possible user flows, alternate triggers, and errors allowing us to make any last-minute iterations in the user flow.

Phase 4: Visualise

In this phase, the visual designers give life to the ideas and solutions conceived so far. We start by sketching wireframes which are then converted to User Interfaces, interactions and finally Interactive Prototypes.
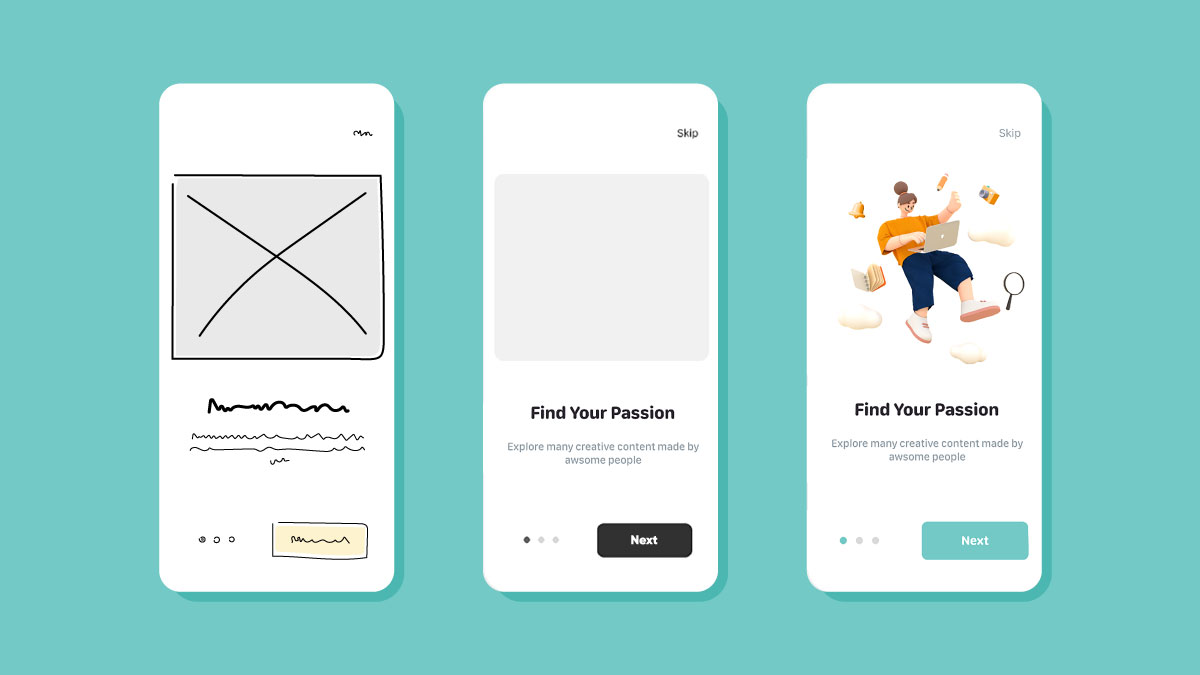
#1 Wireframing
Designers create wireframes, (the skeleton of an app or website) before designing the interface and adding the content. They loosely shape the final product, giving an idea of where everything will eventually be placed.

In short, wireframing visualises the layout and UI elements needed to perform specific tasks that can be understood even without the use of fancy text or colors.
#2 User Interface Design
User interface design refers to the visual layout of the elements that a user will interact on a website, or an app. We aim to create aesthetically pleasing interfaces that are easy to use and pleasurable.

These are some of the UI design principles we extensively follow:
- Place users in control of the interface
- Make it scannable
- Reduce cognitive load
- Make user interfaces consistent
#3 Interactive prototypes
Interactive prototypes give our design team and stakeholders an even more realistic visualization of the product in progress.

In case you didn’t know, prototypes are a simulation of the final product, used for testing prior to launch. We do this using a variety of tools, depending on the nature of functions.
Considered essential in bringing the design to life, interactive prototyping can reveal usability issues before launch and also acts as a reference tool for the development team.
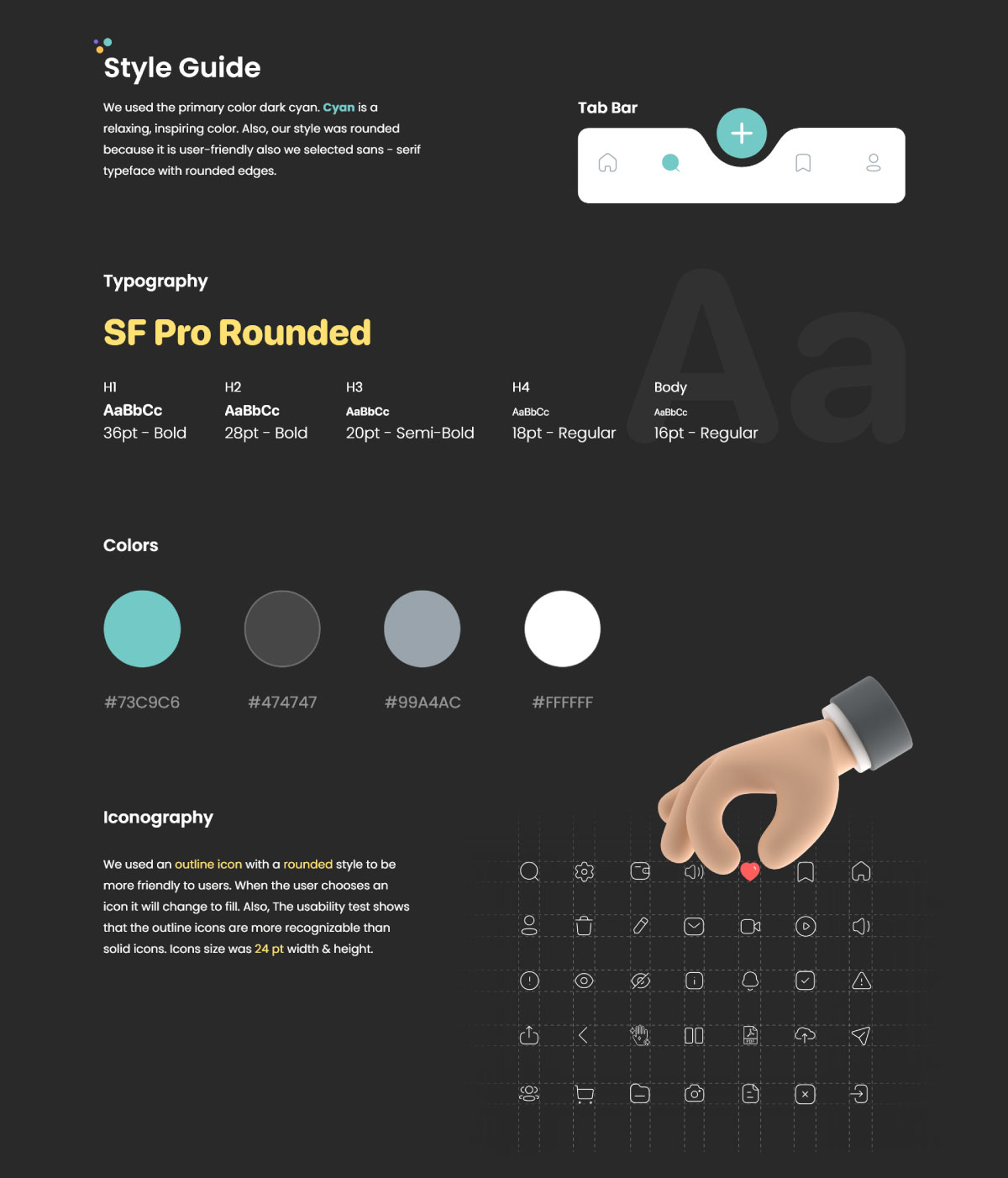
#4 Design System
In theory, a design system is a set of standards to manage design by creating a visual consistency and shared language across all the pages and channels. It is a guideline for all visual elements like icons, typography, colours and imagery.
At WowMakers, we strive to provide comprehensive Design System services and help teams achieve higher efficiency, consistency, and scalability when creating digital products.
From typography, color palettes, layout, and code rules, our designers create an ideal design system built with reusable components and guided by principles.

Here is a list of all that we create for an efficient design system:
- UI libraries– create images, navigation, design elements, and overlays.
- Style and design guidelines– icons, color palette , spacing, typography, and illustrations.
- Content style guide– language, tone, and principles.
#5 Usability testing
In this stage, we conduct a variety of tests to evaluate how easy a design is to use. We ask potential users to complete tasks, while they are being observed by our team, to see where they face problems and experience confusion.
The data from both quantitative and qualitative testing (a type of usability testing) are collected and analyzed. While qualitative testing offers observational data on user perceptions, opinions, and feelings, quantitative data offers an assessment of task completion time, the number of errors or success rates and the metrics that offer a perception of usability.

Here are some of the open-ended questions we ask to gain real insight into your users’ needs, behaviors, goals, and frustrations:
- We noticed a bit of hesitation there, what stopped you?
- What do you think this button will do?
- Was there anything unexpected about this product?
- What may be missing? What else would you like to see?
- Do you think this product will help you?
- Would you use this product today?
- Would this product be liked by someone?
In case of more usability issues, we come up with recommendations to overcome them which might also involve tweaking some aspects of the design.
In case you wanted to take a peek at the best usability tools the design teams use – check out our extremely researched article about the 15 best usability testing tools in the design industry right now.
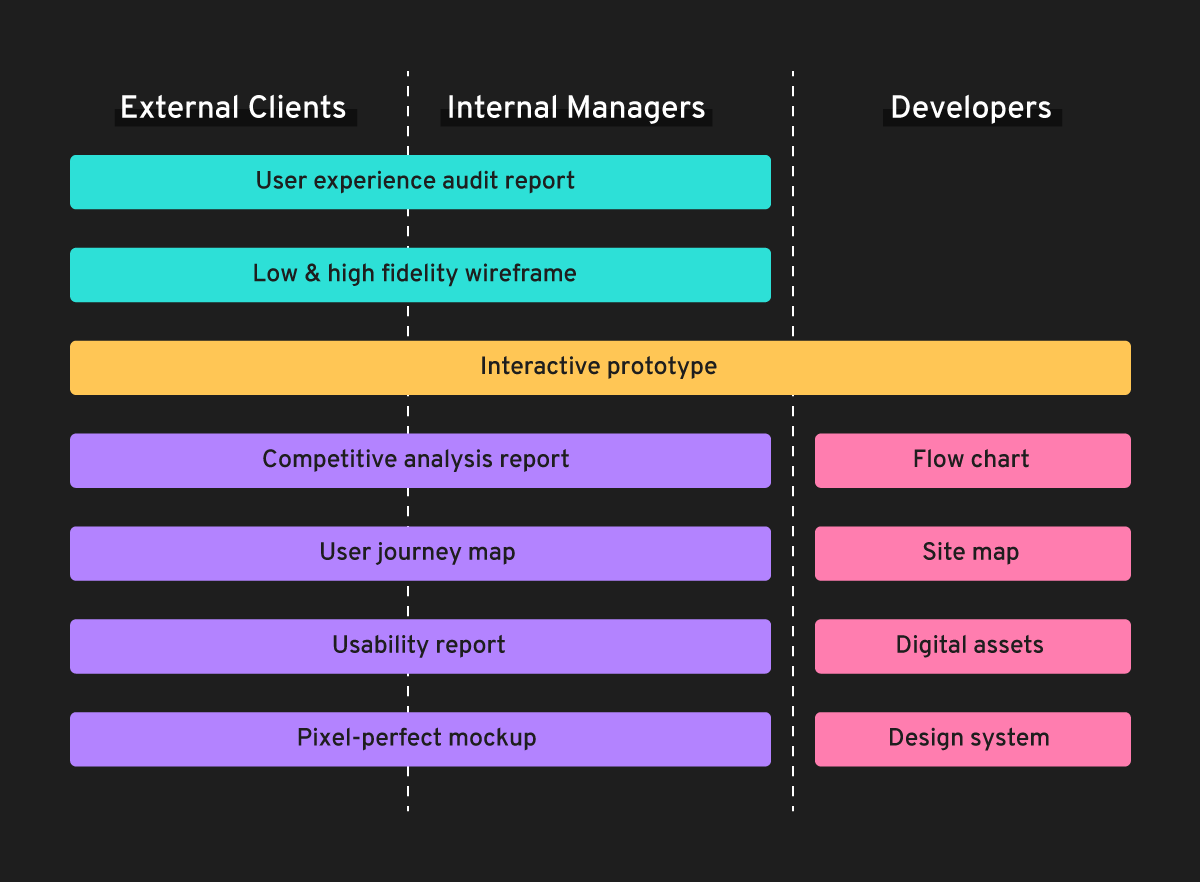
#6 Design Handoff
Once the project is complete, our design team hands-off design assets to the development team and other UX-related documents created over the many stages of design. The goal of design handoff is to minimize the guesswork and improve the effectiveness of the development process.

Deliverables to the development team:
- Sitemap
- High-fidelity prototype
- UI elements
- Design system
- Design specification
Phase 5: Develop

The next step is developing the design for an actual app or website. This is the domain of software programmers.
We have a small team of experienced front-end and back-end developers.
Here’s what you can expect from our engineering team:
#1 Modern Tech Stack
Our full-stack development solutions involve all types of modern tools, CMS and frameworks that help unleash the full potential of a business.
#2 Speed & Performance
We follow global standards and best practices to make sure the primary factors dictating the success of modern online businesses are well optimized.
#3 SEO Friendly
We don’t just write beautiful code but optimize it as well so that search engines can find and understand the content easily. This improves the site’s visibility for relevant searches and brings more traffic.
#4 Testing & Go Live
In the last phase, our team will do comprehensive testing before deploying it to a live server and launch it successfully for the intended users.
H2X Design Process tools
These are some of the industry-standard tools we use to design accurate hi-fi wireframes, mockups, and prototypes and render minimally viable products.

What’s next?
We hope you have found this article useful and engaging.
Now that you have made it to the end of the line, let us ask you some questions we think will make our process better.
- What do you think about the H2X design process?
- What did you not understand about our design process from the article?
- Were the pictorial representations satisfactory?
- Do you need more information about any activities or phases?
Or, if you want to skip to the part where you want to get in touch with us, let’s do that too.
Our well-balanced team of User Researchers, User Experience Architects, User Interface Designers, Mobile and Web Engineers, Digital Marketers, Artists, Content Writers, and Quality Analysts look forward to working with you.